今年年初,剛好被大學學長推坑 COSCUP 開發組,這次的官網是以去年為基礎去做修改的,所以並沒有花非常多時間做開發,更多的時間是與其它組長討論需求(可能是我們的需求或是他們的),不過,也因為這是屬於多人的協作開發,我覺得自己也在這一次學到不少,所以就順手紀錄一下。
開源人年會 (COSCUP)
開源人年會起源於2006年,是由台灣開放原始碼社群聯合推動的年度研討會,也是台灣自由軟體運動重要的推動者之一。此活動通常一連兩日,包括有講座、攤位、社團同樂會等。除了邀請國際的重量級演講者之外,台灣本土的自由軟體推動者也經常在此發表演說,會議的發起人、工作人員與講者都是志願參與的志工。
-- 維基百科
BTW. COSCUP 今年與 RubyConf Taiwan 合作,並因應疫情全部轉為線上舉辦,議程都是以直播/錄影 + Youtube Q&A 的形式進行,時間在 7/31 - 8/1 ,歡迎有興趣的朋友們一同參與。

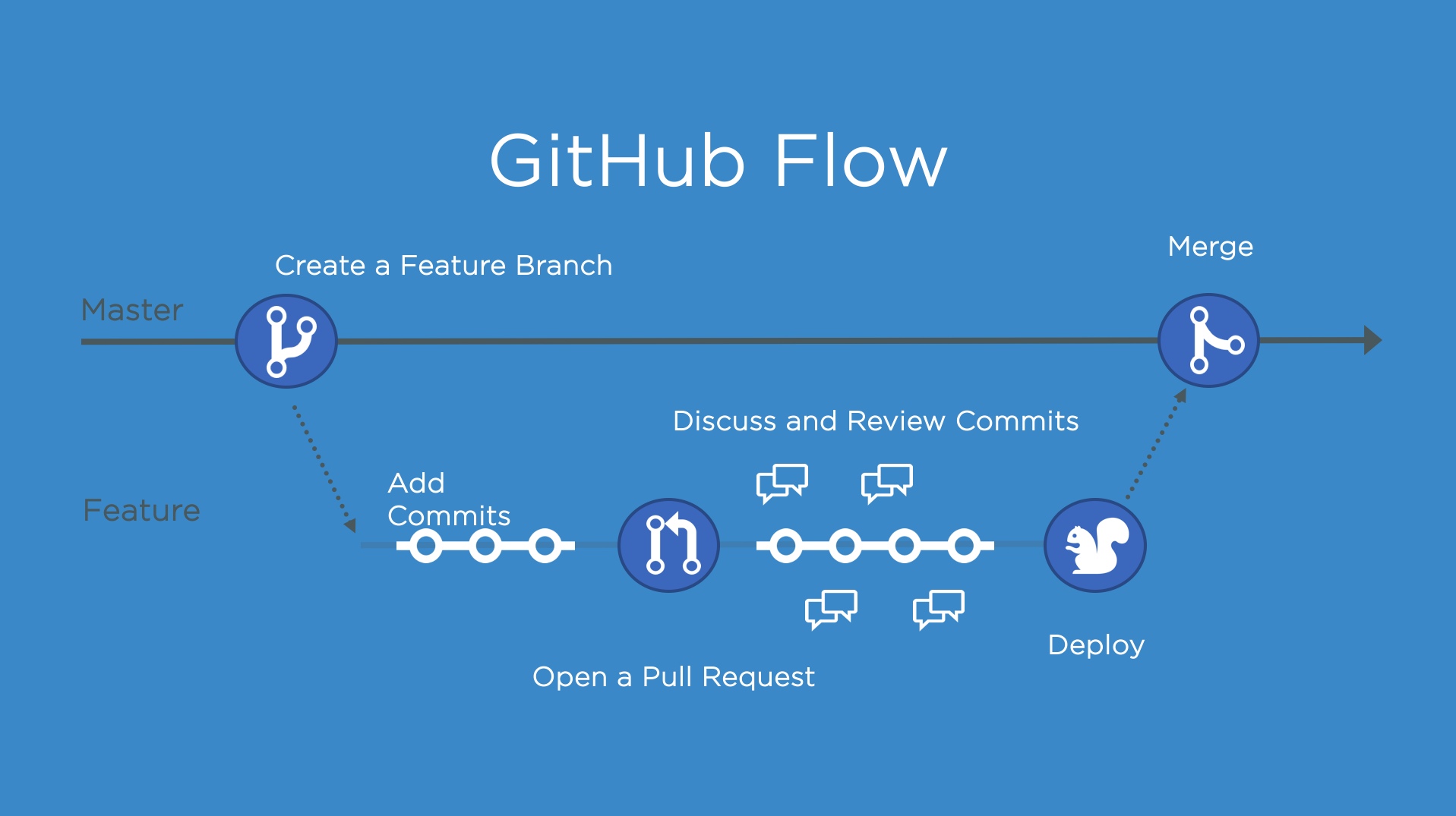
一般來說,團隊開發通常會選定一種 Flow 作為開發流程,因為這次的官網已經有了一定的基礎,所以我們選擇較為簡易的 Github flow 作為開發流程。
比起 Git flow 有多種的 Branch , Github Flow 真的非常簡易,基本上在開發或是修改任何功能時都是使用同一套流程:
以這次的經驗來說,假設要修改的功能屬於 session 的部分,我們會以 feat/session 命名:
git branch feat/session
新增完分支後,記得要切過去:
git checkout feat/session
切到開發分支後要幹嘛呢?當然是開發並提交你的修改啦!
git commit -a -m"提交訊息"
等到功能都修正的差不多,我們就可以將它推回 Github 上:
git push origin feat/session
等到我們將 feat/session 推上去之後,便可以打開 Github repo 的網址,聰明的網站會偵測到 feat/session 新增了好多 commit ,並詢問我們要不要新增拉取請求,畫面像是這樣:
在新增拉取請求時,可以指派你的 Reviewer ,讓他們幫你審查你的 Pull request ,如果有哪裡不妥的地方就可以繼續做修改。
以 Power Shell 為例,我們可以挑其中一個 PR 看看,其中就可以看到提交人跟審查人的互動。
在這個步驟中,我們可以去跑一些測試腳本來檢驗 feat/session 這個分支上的專案有沒有符合邏輯和通過測試。
不過,我們在這個部分的作法是等到 Branch 合併回 master 分支後才運行部屬腳本,至於我們怎麼做等等會提到。
我們今年從 Travis CI/CD 搬到了 Github actions ,所以從版本控制、 CI/CD 再到網站頁面的託管都被 Github 一手包辦了。
至於我們的 Deploy 腳本內容如下:
name: Deploy
on:
push:
branches:
- main
- master
workflow_dispatch:
jobs:
deploy:
runs-on: ${{ matrix.os }}
env:
SPREADSHEET_API_KEY: ${{ secrets.SPREADSHEET_API_KEY }}
PRETALX_TOKEN: ${{secrets.PRETALX_TOKEN}}
strategy:
matrix:
os: [ubuntu-latest]
node: [14]
steps:
- name: Checkout ?
uses: actions/checkout@master
- name: Setup node env ?
uses: actions/setup-node@v2.1.2
with:
node-version: ${{ matrix.node }}
- name: Cache node_modules ?
uses: actions/cache@v2
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- name: Install dependencies ???
run: npm ci
- name: Linting ?
run: npm run lint
- name: Build production ?
run: npm run build
- name: Deploy ?
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./dist
env:
SPREADSHEET_API_KEY: ${{ secrets.SPREADSHEET_API_KEY }}
PRETALX_TOKEN: ${{secrets.PRETALX_TOKEN}}
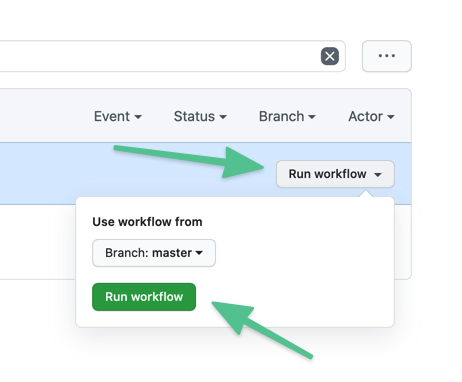
剛剛提到了當我們觸發 workflow_dispatch 時, Deploy 腳本就會被 Github actions 執行,那我們該如何觸發該事件呢?
參考上圖,我們可以切換到專案中 Github actions 的分頁,並找到你想要 Re-run 的流程按下 Run workflow 。
為了方便其他工人的操作,我們也特別修改了之前的 Travis CI Trigger ,讓它支援 Github actions 。
操作的方式也很簡單,只要先修改 config.json:
{
"port": 5000,
"sessionKeys": ["keys", "keyskeys"],
"github_actions": {
"token": "your github personal access token",
"repository": {
"owner": "COSCUP",
"workflow_id": "",
"branch": "",
"name": "2021"
}
}
}
接著輸入以下命令:
npm i # 安裝相依套件
npm run start
即可順利運行!
